UGA - 2024-2025 - Filipe Ferreira
contact@filipeferreira.com
Auteur de l'article : Hugo Mingoia
Le webdesign 2.0 : phénomène de mode ou véritable évolution du webdesign ?
Le web 2.0 est une notion évoquée pour la première fois en 2003 par Dale Dougherty. Le mot et sa définition ont ensuite évolués, pour devenir très à la mode en 2006 et 2007, à tel point que tout site ou service doit appartenir à cette norme 2.0.
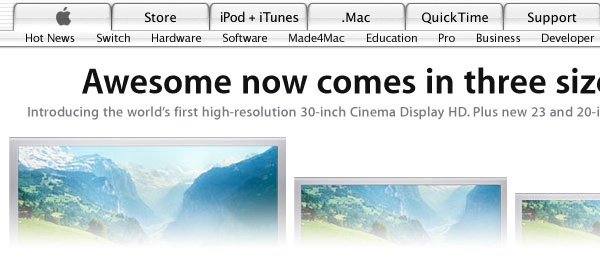
La mode du web 2.0 s’est très vite accompagnée d’une mode au niveau du webdesign. Le moins que l’on puisse dire, c’est que ses codes sont directement copié du site et des système d’exploitation Apple et leur interface dite Aqua. Dégradés, angles arrondis, reflets, titres de grosse taille, tout y est.

 En plus de cela, le web 2.0 adopte des couleurs très flashy. L’élégance du site d’Apple se transforme donc très vite en amas d’effets en tous genre, et cela n’est finalement pas toujours du meilleur goût.
En plus de cela, le web 2.0 adopte des couleurs très flashy. L’élégance du site d’Apple se transforme donc très vite en amas d’effets en tous genre, et cela n’est finalement pas toujours du meilleur goût.
 Mais pourquoi un tel engouement pour cette nouvelle mode ? Tout simplement parce que tous ces effets sont très simples et rapides à mettre en place. Très peu de notions en arts graphiques sont nécessaires pour réaliser un dégradé ou un reflet par exemple. Le web designer du dimanche pouvait donc réaliser des sites web tendances très simplement A cette époque naissent même des générateurs de logos "2.0" en ligne.
Mais pourquoi un tel engouement pour cette nouvelle mode ? Tout simplement parce que tous ces effets sont très simples et rapides à mettre en place. Très peu de notions en arts graphiques sont nécessaires pour réaliser un dégradé ou un reflet par exemple. Le web designer du dimanche pouvait donc réaliser des sites web tendances très simplement A cette époque naissent même des générateurs de logos "2.0" en ligne.
Ces effets sont cependant très vite devenu has been dans la mesure où la majorité des sites web les utilisaient plus ou moins bien.
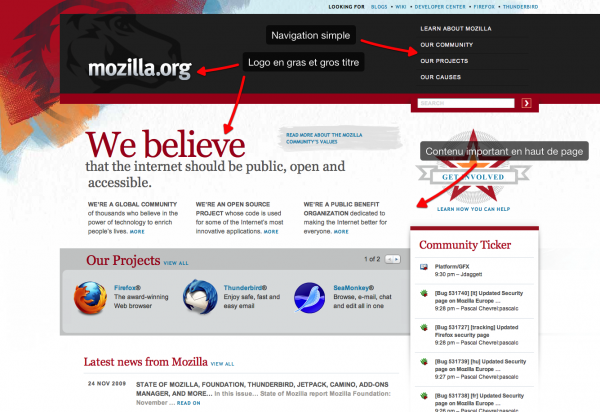
Le web 2.0 justifie-t-il cependant une évolution du webdesign ? Il semblerait que oui, mais pas seulement dans un soucis d’esthétique. Le web 2.0 est en effet synonyme d’interaction entre le visiteur et le site web. Le visiteur n’est plus seulement lecteur, mais il est désormais créateur de contenu. Un second type de webdesign 2.0 se sert de cette nouvelle façon d’utiliser le web pour définir ses normes. C’est ici le contenu qui est mis en avant. Le webdesign 2.0 se doit donc d’être simple, afin que l’oeil du visiteur soit directement guidé vers les informations importantes.
Il y a donc aujourd’hui une diminution du nombre de colonnes qui composent le site web, une mise en avant du contenu situé dans le haut de la page, une navigation simplifiée, des logos et titres très voyants, ...
Le site actuel de Mozilla respecte bien ces normes.
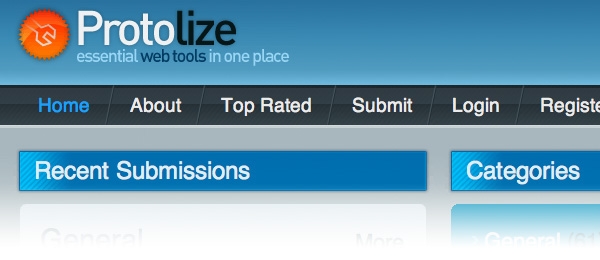
 Certains effets du phénomène ringard expliqué précédemment sont encore utilisés aujourd’hui (dégradés et coins arrondis notamment), mais ils peuvent tout de même apporter beaucoup à l’esthétique du site lorsqu’ils sont utilisé à bon escient.
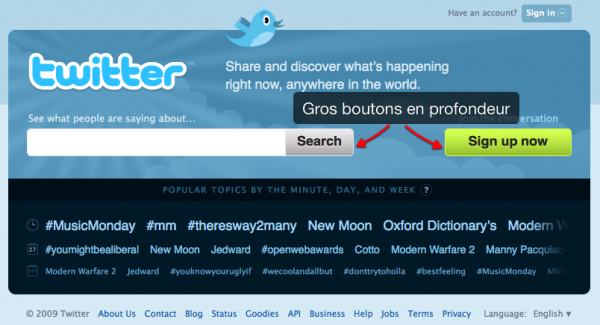
Une des tendances de ce webdesign 2.0, et nous finirons par là, est celle des gros boutons. Les interfaces des sites web doivent être de plus en plus intuitives pour être efficaces. C’est ainsi que les boutons ont de plus en plus l’apparence de boutons physiques, et ce grâce à des effets donnant une sensation de profondeur des boutons. Ceux de la page d’accueil de Twitter en sont une très bonne illustration.
Certains effets du phénomène ringard expliqué précédemment sont encore utilisés aujourd’hui (dégradés et coins arrondis notamment), mais ils peuvent tout de même apporter beaucoup à l’esthétique du site lorsqu’ils sont utilisé à bon escient.
Une des tendances de ce webdesign 2.0, et nous finirons par là, est celle des gros boutons. Les interfaces des sites web doivent être de plus en plus intuitives pour être efficaces. C’est ainsi que les boutons ont de plus en plus l’apparence de boutons physiques, et ce grâce à des effets donnant une sensation de profondeur des boutons. Ceux de la page d’accueil de Twitter en sont une très bonne illustration.

Au final, on peut véritablement affirmer que le web 2.0 a eu une influence dans le webdesign, puisqu’il a modifié totalement les habitudes des utilisateurs. Ils ne se contentent plus de consulter une information, ils créent désormais l’information. Ils n’ont donc plus la même façon de consulter un site web. La page web d’avant l’ère 2.0 était une page statique, dans laquelle l’information n’évoluait pas ou peu. Aujourd’hui, la page web évolue de jours en jours, et la nouveauté où l’information importante est mise en avant par les normes du webdesign 2.0. La navigation et l’interaction avec les sites web sont elles aussi facilitées.
Le webdesign 2.0 n’est pas véritablement le phénomène de mode de 2006-2007 qui est désormais de moins en moins utilisée (il suffit de regarder les travaux des meilleurs webdesigners actuels pour s’en rendre compte), mais plutôt une évolution du webdesign qui vise à rendre les pages web plus users-friendly, qui vise à favoriser l’implication du visiteur dans le contenu.
Sources :